
Sans filtres et effets de visage, plus rien ne fonctionne sur Instagram – presque aucune Insta Story ne s’en sort sans effets supplémentaires. Peut-être vous êtes-vous déjà attribué des taches de rousseur, avez-vous plongé vos stories dans une chaude lumière d’automne ou découvert quel personnage de Disney vous correspond. Les grands comptes utilisent les filtres Instagram tout aussi souvent que les petits comptes privés. Presque tous les influenceurs ont maintenant un ou plusieurs filtres personnel. Nous vous montrerons comment faire vos premiers pas dans Spark AR Studio et les fonctionnalités que vous devez connaître dans notre article.
Des filtres et des effets Instagram pour tous avec Spark AR
Dans notre article de blog sur les filtres Instagram , nous avons déjà expliqué les avantages d’utiliser votre propre filtre Instagram dans vos Stories. La meilleure façon de créer ces filtres est avec Spark AR, car vous n’avez pas besoin de connaître le moindre code. Une note ici pour vous : En tant que nouveau programme, il y a des mises à jour régulières pour Spark AR et souvent les fonctionnalités changent, ou bien de nouvelles fonctionnalités sont ajoutées. Pour cette raison, notre guide peut différer légèrement des caractéristiques réelles de Spark AR. Toutefois, les fonctions de base restent les mêmes. Spark AR le signale également dans ses propres didacticiels.
Spark AR dispose de nombreux tutoriels sur ses pages d’aide, et vous pouvez également consulter de nombreux tutoriels dans le programme. Il existe un grand groupe Spark-AR, sur Facebook où vous pouvez interagir avec la communauté et demander de l’aide. Spark AR n’est pas un jeu d’enfant, il faut s’y mettre un peu. Mais cela vaut réellement la peine de faire des efforts !
Les premiers pas dans Spark AR
Lorsque vous lancez le programme, vous pouvez d’abord décider si vous voulez ouvrir un projet complètement vierge, un peu comme une toile vierge lorsqu’on peint. Vous pouvez également choisir parmi les options proposées par Spark AR : Grâce aux préréglages respectifs, vous pouvez vous concentrer sur les éléments qui ornent le visage ou le cou. Il existe également des projets préétablis pour les filtres de maquillage ou les effets qui modifient l’arrière-plan.
Si vous n’êtes pas très doué pour utiliser des programmes comme Spark AR, nous vous recommandons de ne pas créer un projet vierge, mais de travailler avec les effets préétablis. De cette façon, vous conservez une liberté de création suffisante, mais vous pouvez bénéficier du fait que les bons paramètres de base pour votre effet sont déjà faits et que vous n’avez pas à partir de zéro.
Lunettes, maquillage, chapeaux : filtre de visage dans Spark AR
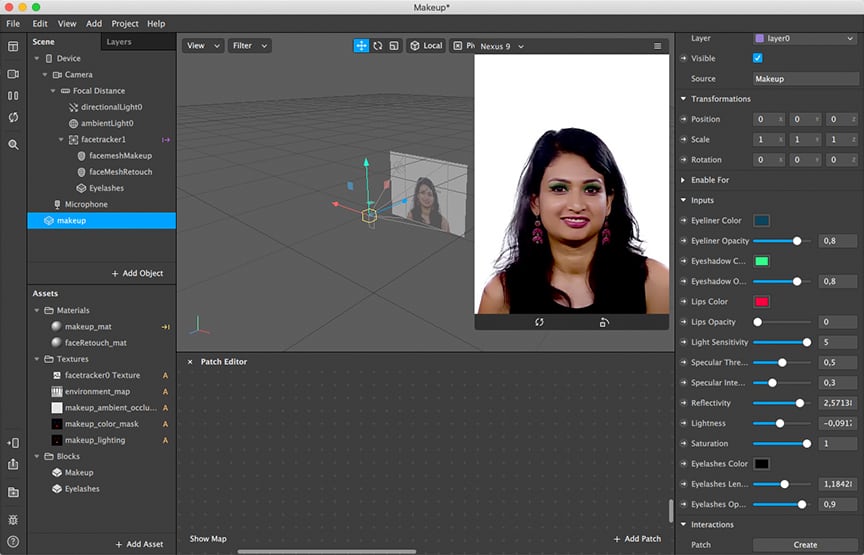
Sur votre écran, vous verrez comment l’effet prédéfini se présente dans l’espace tridimensionnel et dans la caméra d’histoire. Vous avez la possibilité de sélectionner différents modèles de smartphones pour personnaliser l’aperçu en fonction du système d’exploitation et de l’appareil que vous souhaitez voir. Vous pouvez sélectionner différents smartphones et tablettes dans un menu déroulant situé au-dessus de l’écran du téléphone que vous voyez dans Spark AR.
Selon le modèle que vous avez choisi, vous verrez déjà l’effet appliqué au « sujet test », comme des lèvres rouges et un fard à paupières chatoyant. Sur le côté gauche de la page, vous pouvez voir les paramètres appropriés pour le matériau. Spark AR a déjà défini des paramètres pour vous ici. Vous avez maintenant la possibilité de les modifier pour ajuster la couleur de l’ombre à paupières ou du rouge à lèvres. En revanche, si vous avez opté pour un couvre-chef, vous pouvez en ajuster la forme, la couleur, les reflets de la lumière et bien plus encore ici. Avec un projet vierge, il faudrait créer au préalable différents matériaux dans un programme comme Photoshop, que l’on importe dans Spark AR.
Vous disposez désormais de possibilités pratiquement illimitées en matière de conception : Choisissez la provenance de la lumière, l’intensité des ombres, la présence de reflets, la surface de votre objet (lisse, brillante, mate ou plutôt rugueuse), etc.
Créer un nouveau projet dans Spark AR
Si vous créez un projet entièrement vide dans Spark AR et que vous ne souhaitez utiliser aucun des kits préfabriqués (par exemple, le maquillage ou les lunettes), nous avons compilé ci-dessous quelques termes et procédures importants pour vous. Il est important que vous sachiez que dans ce cas, vous aurez besoin de matériaux à ajouter à Spark AR. Il peut s’agir, par exemple, de différentes textures que vous avez préalablement créées dans Photoshop.
Les termes et fonctions les plus importants lorsque l’on travaille avec Spark AR
Comme il est pratiquement impossible de créer des tutoriels pour toutes les fonctions de Spark AR, car il y a tout simplement un très grand nombre de choix et d’options de conception, nous nous sommes limités ici aux plus importantes. Pour vous aider à démarrer avec Spark AR, nous avons rassemblé chez stylink quelques conseils pour les débutants.
- Assets: Dans la rubrique « assets », vous pouvez insérer des éléments. Les assets sont les graphiques ou les objets que vous importez. Il s’agit, par exemple, des sections « matériaux » ou « textures ». Vous pouvez soit choisir des matériaux que Spark AR fournit gratuitement lorsque vous le téléchargez et l’installez (« importer depuis la bibliothèque AR »), soit créer vos propres matériaux (« importer depuis votre ordinateur »).
Si vous souhaitez utiliser votre propre matériel, il est nécessaire de le préparer au préalable. Selon l’effet que vous souhaitez utiliser, vous avez besoin de votre matériel au format JPG ou PNG. Les possibilités ici sont apparemment infinies : vous pouvez créer un filtre à particules où de petites étoiles ou de petits cœurs clignotent dans l’image – il vous faut alors une seule étoile ou un seul cœur comme image. Si vous souhaitez ajouter une moustache ou des lunettes de soleil à votre effet, vous avez besoin de ces éléments sous forme d’image.
- Patch Editor: L’éditeur de patchs, que vous pouvez afficher et masquer dans la partie inférieure du programme, affiche les dépendances entre les différents éléments. Cela signifie qu’un élément de conception peut hériter des propriétés d’autres éléments. Dans Spark AR, ceci est représenté par un diagramme dans l’éditeur de patchs, où vous pouvez facilement voir quel élément est à l’avant ou au sommet de l’ordre et quels éléments lui sont subordonnés. Cela signifie que lorsque vous insérez un Target Tracker, il détermine l’ordre de tous les autres éléments qui sont insérés par la suite. Le nom vient du fait que, dans l’éditeur de patchs, vous assemblez, au sens figuré, un tapis d’éléments et d’attributs connexes. Dans l’éditeur de patchs, vous pouvez modifier les valeurs des éléments individuels, mais pas les dépendances. Vous créez ces dépendances en faisant glisser et en déposant les éléments dans la marge de gauche.

Face Tracker et Objets 3D: Le coeur de Spark AR
Si vous cliquez sur « Ajouter » dans le menu principal, vous pouvez ajouter des éléments qui constituent votre effet. Dans la section « Compréhension de la scène », vous pouvez choisir entre les options suivantes:
- Face Tracker : (Détection de visage) lorsque vous insérez un suiveur de visage, il détecte un ou plusieurs visages et applique l’effet créé au visage. Le tracker de visage contrôle la position, la taille et la rotation lorsque le visage se déplace. Vous pouvez insérer plus d’un tracker de visage si vous voulez que plusieurs personnes apparaissent dans une histoire en même temps et puissent utiliser le filtre. Il existe également un traceur de main. Avec le Hand Tracker, l’effet entre en jeu dès que la caméra détecte une main.
- Plane Tracker: Lorsque vous utilisez le détecteur de plans, vous pouvez ajouter un effet à l’environnement enregistré dans l’histoire. « Plan » dans ce cas signifie « niveau », il s’agit donc d’une détection de niveau. Cela signifie que vous pouvez placer des objets tridimensionnels dans l’environnement qui sont actuellement visibles dans la caméra de la story. Les surfaces horizontales telles qu’une table ou le sol sont reconnues par le suiveur de plan et l’effet souhaité (par exemple, un diamant surdimensionné) est ajouté.
- Fixed Target Tracker: Ce tracker vous permet d’afficher un filtre qui n’apparaît que lorsque votre caméra de story est dirigée vers un composant prédéfini. Par exemple, définissez vos baskets préférées comme un élément fixe dans les paramètres. Créez un filtre qui fait apparaître les chaussures comme brillantes ou saupoudrées de paillettes. Quand c’est fait, tenez votre caméra de Story au-dessus de vos chaussures. Ce n’est qu’à ce moment-là que votre filtre apparaîtra. Spark AR donne l’exemple suivant sur ses propres @ folgendes Beispiel: Ein tanzender Roboter erscheint, wenn man seine Story-Kamera auf das Spark AR-Logo richtet. Der Fixed Target Tracker erkennt das Objekt in deiner Umgebung, das du bei der Filter-Erstellung definiert hast.
Insérer des objets 2D et 3D dans Spark AR
- Objets 3D: Par exemple, si vous avez ajouté un traqueur de visage dans la section Compréhension de la scène pour créer un filtre avec un masque d’animal, des lunettes ou des taches de rousseur, sélectionnez l’option Maillage du visage ici. Le Face Mesh est un type de maillage du visage et détecte la surface de votre visage. Lorsque vous sélectionnez Face Mesh, le visage apparaît initialement dans le programme comme un masque avec un motif en damier. Cela signifie que le visage est « actif ». Vous pouvez désormais modifier la couleur, la surface, l’ombre, la texture et bien plus encore. Sur le côté droit de la barre, vous pouvez choisir la couleur de votre masque et modifier des paramètres comme la position ou la taille. Pour ce faire, modifiez les valeurs numériques de « Rotation », « Échelle » et « Position ». De cette façon, vous pouvez faire en sorte que le masque flotte devant votre visage au lieu d’être placé directement sur votre visage. Si vous mettez toutes les valeurs à zéro, le maillage de la face reviendra à sa position initiale. D’ailleurs, les effets en vogue dans les stories Instagram qui vous permettent de savoir quel bonbon vous êtes, quel personnage de Disney ou quelle émission, vous pouvez les créer via le Face Tracker en sélectionnant ensuite « Plan » parmi les objets en 3D. Cela va insérer un calque et vous pouvez ensuite insérer vos images sous l’élément de menu « Matériel ». Bien sûr, vous devez les avoir créés au préalable, par exemple, vous avez besoin de photos des différents bonbons.
- Objets 2D: Vous pouvez y insérer des objets bidimensionnels, par exemple des figures géométriques simples telles qu’un carré ou du texte. Ensuite, bien sûr, vous disposez de nombreuses options de conception en termes de couleur, d’espacement, etc.
Créez des effets de lumière, des paillettes et autres
Lorsque vous êtes dans le menu « Ajouter », vous pouvez insérer différentes sources de lumière. Vous sélectionnez ici l’intensité de la lumière et la direction d’où elle doit provenir. Vous avez le choix entre des points lumineux uniques, une lumière provenant d’une certaine direction et différents types de lumière ambiante.
Vous pouvez également ajouter un « Système de particules » sous « Effets ». Vous aurez besoin de ce type d’élément si vous voulez créer un effet où de petites étoiles, des cœurs ou simplement des particules de paillettes tourbillonnent autour de vous ou tombent du ciel. Il n’y a aucune limite à ce que vous pouvez faire avec les particules : À l’aide du menu de droite, vous pouvez définir la vitesse de déplacement des particules, leur direction, leur durée de visibilité et leur espacement. Ici aussi, vous devez importer du matériel à l’avance, par exemple un petit cœur.
Enfin et surtout, Spark AR offre la possibilité d’insérer des « blocs ». Ces blocs vous permettent d’enregistrer et de réutiliser des pièces spécifiques que vous avez créées dans le cadre d’un projet. Les effets prédéfinis de Spark AR, tels que les lunettes ou le couvre-chef, ne sont rien d’autre que des blocs que vous pouvez réutiliser pour créer de nouveaux effets.
Téléchargez vos propres filtres sur Instagram : Le jeu en vaut la chandelle !
Une fois que vous avez créé un effet, vous pouvez le télécharger sur Instagram. Instagram vérifie si le filtre est conforme aux règles d’utilisation et, le cas échéant, le déverrouille pour l’utiliser dans l’appli.
Comme vous pouvez le voir, le chemin vers ce point dans Spark AR est assez complexe. Nous espérons qu’avec notre article nous pourrons vous rapprocher un peu plus des termes et fonctions de base du programme. Si vous téléchargez un filtre personnalisé sur Instagram et que d’autres utilisateurs l’utilisent dans leurs Stories, vous pouvez effectivement augmenter votre portée. Vos followers seront certainement ravis si vous leur fournissez des filtres. Maintenant, amusez-vous à l’essayer !
Rejoins la communauté stylink!