
Ohne Face Filter und Effekte läuft nichts mehr auf Instagram – kaum eine Insta Story kommt ohne Zusatzeffekte aus. Vielleicht hast du dir selber schon einmal Sommersprossen verpasst, deine Stories in ein warmes Herbstlicht getaucht oder herausgefunden, welche Disneyfigur zu dir passt. Große Accounts nutzen Instagram Filter ebenso häufig wie kleinere Privataccounts. Fast jeder Influencer hat mittlerweile einen oder mehrere eigene Filter herausgebracht. Wie du deine ersten Schritte in Spark AR Studio machen kannst und welche Funktionen du kennen solltest, zeigen wir dir hier in unserem Artikel.
Instagram-Filter und Effekte für alle mit Spark AR
In unserem Blogartikel zu Instagram Filtern haben wir dir bereits erklärt, welche Vorteile es für dich hat, wenn du einen eigenen Instagram-Filter in deinen Stories nutzt. Diese Filter erstellst du am besten mit Spark AR, weil du dafür keine Code-Kenntnisse benötigst. Ein Hinweis an dieser Stelle für dich: Als junges Programm gibt es für Spark AR regelmäßige Updates und oft ändern sich die Funktionen oder es werden neue Features hinzugefügt. Aus diesem Grund kann es passieren, dass unsere Anleitung ein wenig von den tatsächlichen Funktionen von Spark AR abweicht. Die Grundfunktionen bleiben jedoch erhalten. Spark AR weist in seinen eigenen Tutorials ebenfalls darauf hin.
Spark AR bietet auf seinen Hilfeseiten jede Menge Anleitungen und auch innerhalb des Programms kannst du dir zahlreiche Tutorials ansehen. Auf Facebook gibt es eine große Spark-AR-Gruppe, in der du dich mit der Community austauschen und nach Hilfestellungen fragen kannst. Spark AR ist kein Kinderspiel, du musst dich schon ein wenig reinfuchsen. Aber der Aufwand lohnt sich!
Die ersten Schritte in Spark AR
Wenn du das Programm startest, kannst du zunächst entscheiden, ob du ein komplett leeres Projekt öffnen möchtest, ähnlich wie eine leere Leinwand beim Malen. Alternativ kannst du dich aus den Angeboten bedienen, die Spark AR bereitstellt: Mithilfe der jeweiligen Voreinstellungen kannst du dich auf Elemente konzentrieren, die das Gesicht oder den Hals schmücken. Es gibt auch vorgefertigte Projekte für Make-Up-Filter oder Effekte, welche den Hintergrund verändern.
Wenn du nicht ganz so fit im Umgang mit Programmen wie Spark AR bist, empfehlen wir dir, kein leeres Projekt zu erstellen, sondern mit den vorgefertigten Effekten zu arbeiten. Auf diese Weise hast du immer noch genug Gestaltungsspielraum, kannst aber davon profitieren, dass die richtigen Grundeinstellungen für deinen Effekt bereits getroffen sind und du nicht komplett bei Null beginnen musst.
Brille, Make Up, Hüte: Face Filter in Spark AR
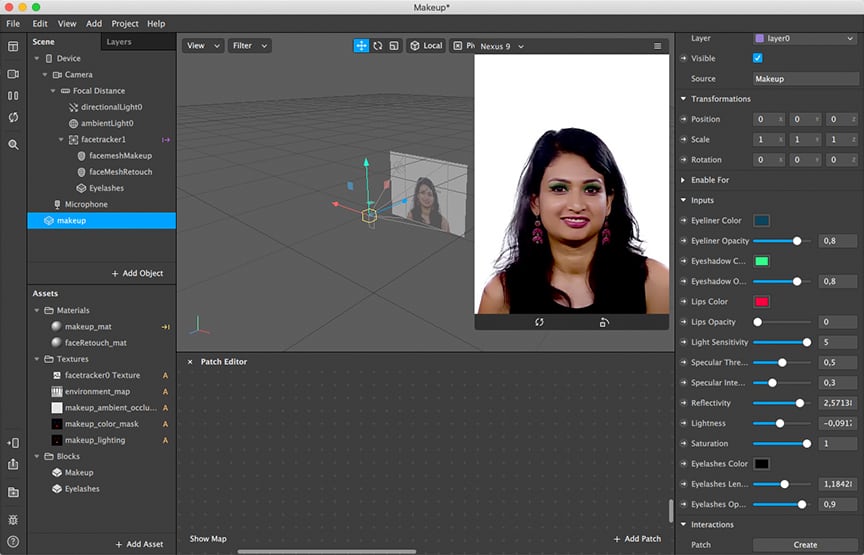
Auf deinem Bildschirm siehst du nun, wie der voreingestellte Effekt im dreidimensionalen Raum aussieht sowie in der Story-Kamera. Du hast die Möglichkeit, verschiedene Smartphone-Modelle auszuwählen, um die Vorschau anzupassen, je nachdem, welches Betriebssystem und Gerät angezeigt werden soll. In einem Drop-Down-Menü über dem Handybildschirm, der dir in Spark AR angezeigt wird, kannst du verschiedene Smartphones und Tablets auswählen.
Je nachdem, für welches Projekt du dich entschieden hast, siehst du nun schon den angewandten Effekt an der “Versuchsperson”, beispielsweise rote Lippen und schimmernden Lidschatten. Links an der Seite erkennst du die passenden Settings für das Material. Spark AR hat hier bereits Parameter für dich eingestellt. Du hast nun die Möglichkeit, diese zu verändern, um die Farbe des Lidschatten oder des Lippenstifts anzupassen. Hast du dich hingegen für eine Kopfbedeckung entschieden, kannst du hier Form, Farbe, Lichtreflexionen und vieles mehr einstellen. Bei einem leeren Projekt müsstest du vorher in einem Programm wie Photoshop verschiedene Materialien erstellen, die du nach Spark AR importierst.
Bei der Gestaltung hast du nun scheinbar unendliche Möglichkeiten: Wähle aus, von wo das Licht einfallen soll, wie stark die Schatten sind, ob es Spiegelungen geben soll, ob die Oberfläche deines Gegenstandes glatt, glänzend, matt oder eher rau sein soll und und und.
Ein neues Projekt in Spark AR erstellen
Wenn du ein komplett leeres Projekt bei Spark AR anlegst und keinen der vorgefertigten Bausätze (z.B. Make Up oder Brille) nutzen möchtest, haben wir nachfolgend wichtige Begriffe und Vorgehensweisen für dich zusammengestellt. Es ist wichtig für dich zu wissen, dass du in diesem Fall Material benötigst, um es in Spark AR einzufügen. Das können verschiedene Texturen sein, die du zuvor in Photoshop angelegt hast.
Die wichtigsten Begriffe und Funktionen im Umgang mit Spark AR
Da es quasi unmöglich ist, Anleitungen für alle Funktionen von Spark AR zu erstellen, weil es einfach so viele Auswahl- und Gestaltungsmöglichkeiten gibt, haben wir uns hier auf das Wichtigste beschränkt. Damit du dich grundlegend in Spark AR zurecht findest, haben wir von stylink für dich ein paar Einsteigertipps gesammelt.
- Assets: Mithilfe von Assets kannst du Elemente einfügen. Unter den Assets sind deine Grafiken oder Objekte aufgeführt, die du importierst. Darunter fallen zum Beispiel die Bereiche “materials” oder “textures”. Entweder wählst du Material aus, das Spark AR kostenlos zur Verfügung stellt, wenn man sich das Programm herunterlädt und installiert (“import from AR library”), oder du erstellst selber eigenes Material (“import from your computer”). Wenn du eigenes Material verwenden möchtest, ist es notwendig, dass du das zuvor vorbereitest. Je nachdem, was du für einen Effekt verwenden möchtest, benötigst du dein Material als JPG oder PNG. Die Möglichkeiten sind hier scheinbar endlos: Du kannst einen Partikelfilter erstellen, bei dem kleine Sterne oder Herzen durch das Bild flimmern – dann benötigst du einen einzelnen Stern oder ein Herz als Bild. Möchtest du einen Schnurrbart oder eine Sonnenbrille deinem Effekt hinzufügen, so benötigst du diese Elemente als Bild.
- Patch Editor: Der Patch Editor, den du im unteren Teil des Programms ein- und ausblenden kannst, zeigt die Abhängigkeiten zwischen den einzelnen Elementen an. Das bedeutet, dass ein Gestaltungselement Eigenschaften auf andere Elemente vererben kann. In Spark AR wird dies durch ein Schema im Patch Editor dargestellt, auf dem du gut erkennst, welches Element in der Reihenfolge ganz vorne bzw. oben steht und welche Elemente ihm untergeordnet sind. Das heißt konkret: Wenn du einen Target Tracker einfügst, ist dieser maßgeblich für alle anderen Elemente, die anschließend eingefügt werden. Der Name rührt daher, dass du im Patch Editor im übertragenen Sinne einen Teppich aus zusammenhängenden Elementen und Attributen zusammenflickst. Im Patch Editor kannst du Werte für die einzelnen Elemente ändern, aber nicht die Abhängigkeiten. Diese Abhängigkeiten erzeugst du per Drag and Drop der Elemente links am Rand.

Face Tracker und 3D-Objekte: Das Herzstück von Spark AR
Wenn du im Hauptmenü auf “Add” klickst, kannst du Elemente hinzufügen, die deinen Effekt darstellen. Im Bereich “Scene Understanding” hast du hier die Wahl zwischen folgenden Möglichkeiten:
- Face Tracker (Gesichtserkennung): Wenn man einen Face Tracker einfügt, erkennt dieser ein oder mehrere Gesichter und legt den erstellten Effekt auf das Gesicht. Der Face Tracker steuert die Position, Größe und Rotation, wenn sich das Gesicht bewegt. Du kannst mehr als einen Face Tracker einfügen, wenn mehrere Personen gleichzeitig in einer Story auftauchen und den Filter verwenden sollen können. Ein Hand Tracker existiert ebenfalls. Mit dem Hand Tracker kommt der Effekt zum Einsatz, sobald die Kamera eine Hand erkennt.
- Plane Tracker: Wenn du den Plane Tracker einsetzt, kannst du die aufgenommene Umgebung in der Story mit einem Effekt versehen. “Plane” bedeutet in diesem Fall “Ebene”, es handelt sich hierbei also um eine Ebenenerkennung. Das heißt, dass du dreidimensionale Objekte in der Umgebung platzieren kannst, die gerade in der Story-Kamera zu sehen sind. Horizontale Oberflächen wie zum Beispiel einen Tisch oder den Fußboden erkennt der Plane Tracker und fügt den gewünschten Effekt (z. B. einen übergroßen Diamanten) ein.
- Fixed Target Tracker: Dieser Tracker erlaubt es dir, einen Filter anzeigen zu lassen, der nur dann erscheint, wenn deine Story-Kamera auf eine im voraus festgelegte Komponente zeigt. Als Beispiel: Definiere in den Einstellungen deine Lieblingssneakers als fixen Gegenstand. Gestalte einen Filter, der die Schuhe glossy erscheinen lässt oder mit Glitzer bestäubt. Nach Fertigstellung hältst du deine Story-Kamera auf deine Schuhe. Erst in diesem Moment erscheint dein Filter. Spark AR nennt auf seinen eigenen Hilfeseiten folgendes Beispiel: Ein tanzender Roboter erscheint, wenn man seine Story-Kamera auf das Spark AR-Logo richtet. Der Fixed Target Tracker erkennt das Objekt in deiner Umgebung, das du bei der Filter-Erstellung definiert hast.
2D- und 3D-Objekte in Spark AR einfügen
- 3D-Objekte: Wenn du zum Beispiel im Bereich “Scene Understanding” einen Face Tracker eingefügt hast, um einen Filter mit einer Tiermaske, Brille oder Sommersprossen zu erstellen, wählst du hier die Option Face Mesh aus. Das Face Mesh ist eine Art Netz auf dem Gesicht und erkennt die Oberfläche deines Gesichts. Wenn du Face Mesh auswählst, erscheint das Gesicht in dem Programm zunächst als Maske mit Schachbrettmuster. Dies bedeutet, dass das Gesicht ”aktiv” ist. Du kannst nun die Farbe, Oberfläche, Schatten, Textur und vieles mehr verändern. Rechts in der Leiste kannst du auswählen, welche Farbe deine Maske haben soll und Parameter wie Position oder Größe verändern. Dazu änderst du die Zahlenwerte bei “Rotation”, “Scale” und “Position”. Auf diese Weise kannst du zum Beispiel erreichen, dass die Maske vor deinem Gesicht schwebt, anstatt sie direkt auf dein Gesicht zu legen. Wenn du die Werte alle auf Null setzt, ist das Face Mesh wieder auf seiner ursprünglichen Position.
Die aktuell angesagten Effekte in den Instagram Stories, mit denen du herausfinden kannst, welche Süßigkeit du bist, welche Disneyfigur oder welche Serie, kannst du übrigens über den Face Tracker erstellen, indem du anschließend bei den 3-D-Objekten “Plane” auswählst. So wird eine Ebene eingefügt und du kannst anschließend unter dem Menüpunkt “Material” deine Bilder einfügen. Diese musst du natürlich vorher angelegt haben, beispielsweise benötigst du Bilder von den verschiedenen Süßigkeiten.
- 2D-Objekte: Hier kannst du zweidimensionale Objekte einfügen, zum Beispiel einfache geometrische Figuren wie ein Quadrat oder Text. Anschließend hast du natürlich zahlreiche Gestaltungsmöglichkeiten, was die Farbe, Abstände usw. betrifft.
Lichteffekte, Glitzer & Co erstellen
Wenn du im Menü “Add” bist, kannst du verschiedene Lichtquellen einfügen. Hier wählst du aus, welche Intensität das Licht hat und aus welcher Richtung es kommen soll. Du hast die Wahl zwischen einzelnen Lichtpunkten, Lichteinfall aus einer bestimmten Richtung und verschiedenen Arten von Umgebungslicht.
Du kannst ebenso unter “Effects” ein “Particle System” einfügen. Diese Art von Element benötigst du, wenn du einen Effekt kreieren möchtest, bei dem kleine Sterne, Herzchen oder einfach nur Glitzerpartikel um dich herumschwirren oder vom Himmel fallen. Bei den Partikeln sind deinen Möglichkeiten keine Grenzen gesetzt: Über das Menü rechts kannst du einstellen, wie schnell die Partikel sich bewegen sollen, aus welcher Richtung sie kommen, wie lange sie sichtbar sein sollen und welche Abstände sie haben sollen. Auch hier benötigst du vorab Material zum Importieren, zum Beispiel ein kleines Herz.
Zu guter Letzt bietet Spark AR die Möglichkeit, sogenannte “Blocks” einzufügen. Diese Blöcke erlauben es dir, bestimmte Teile, die du im Rahmen eines Projekts erstellt hast, zu speichern und wiederzuverwenden. Die voreingestellten Effekte von Spark AR, wie zum Beispiel die Brille oder die Kopfbedeckung, sind nichts anderes als Blöcke, die du immer wieder für neue Effekte verwenden kannst.
Eigene Filter bei Instagram hochladen: Der Aufwand lohnt sich!
Hast du einmal einen Effekt erstellt, kannst du ihn bei Instagram hochladen. Instagram überprüft, ob der Filter den Nutzungsregeln entspricht und schaltet ihn in diesem Falle frei für die Verwendung in der App.
Wie du siehst, ist der Weg bis dahin in Spark AR ziemlich komplex. Wir hoffen, dass wir dir mit unserem Artikel die grundlegenden Begriffe und Funktionen des Programms ein wenig näher bringen konnten. Wenn du einen eigenen Filter bei Instagram hochlädst und andere Nutzer ihn in ihren Stories verwenden, kannst du deine Reichweite effektiv steigern. Deine Follower werden es sicherlich lieben, wenn du ihnen Filter zu Verfügung stellst. Und jetzt viel Spaß beim Ausprobieren!